Devlog - Basic Level Blocking
Devlog – Basic Level Blocking
In a Match-3 game, the first thing that must be implemented before you can start implementing any of the controls (as all the controls are based off what you click on) is the basic setup of the level. This mainly includes the gameboard and the match tiles that go onto the game board.
To set up the gameboard, this could have been done a couple of ways. The first way i considered is to just have the gameboard set up as an image in the background that the match tiles are placed over. This would reduce the number of scripts and game objects that need to be called but doing it this way doesn’t allow for much expandability. Once you draw a 10 x 10 gameboard, you are limited to a 10x10 gameboard unless you want to draw multiple images in order to have different sizes.
The way it is set up in the game is different. It is done by a looping script. The method to create the gameboard is called once at the start of the game and uses 2 parameters, one for how many rows you want and once for how many columns you want. The script then loops through and creates a (one) gameboard tile at the specified position e.g. “column 0, row 0”, “column 9, row 7”, before moving onto the next position. It uses the row and column parameters in a for loop to limit how many gameboard tiles are draw.
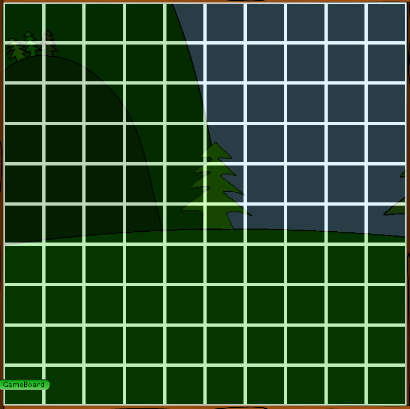
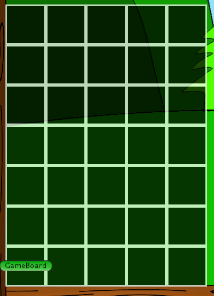
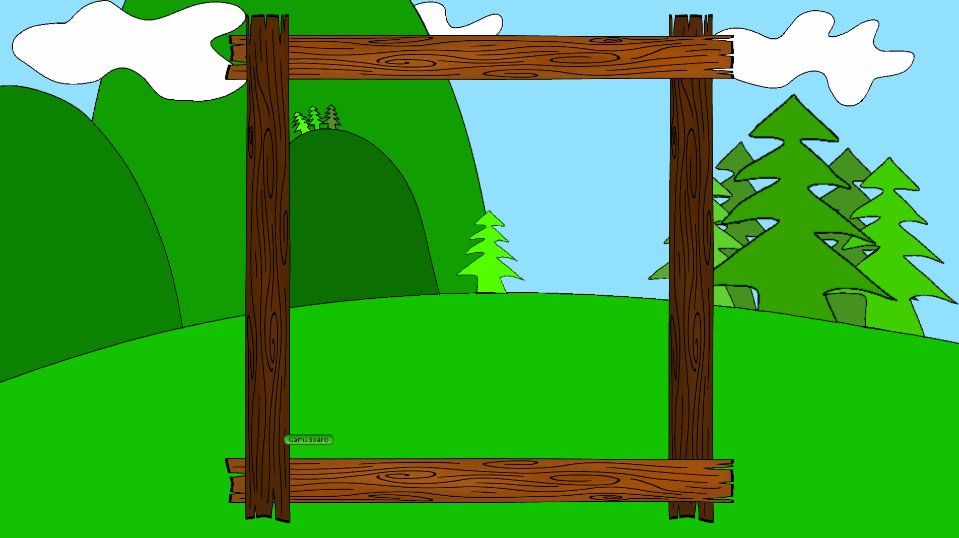
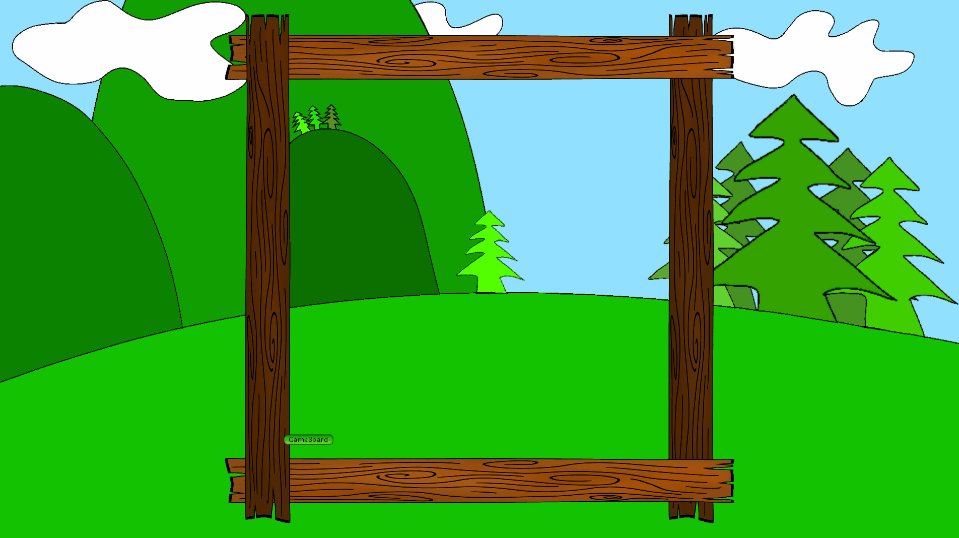
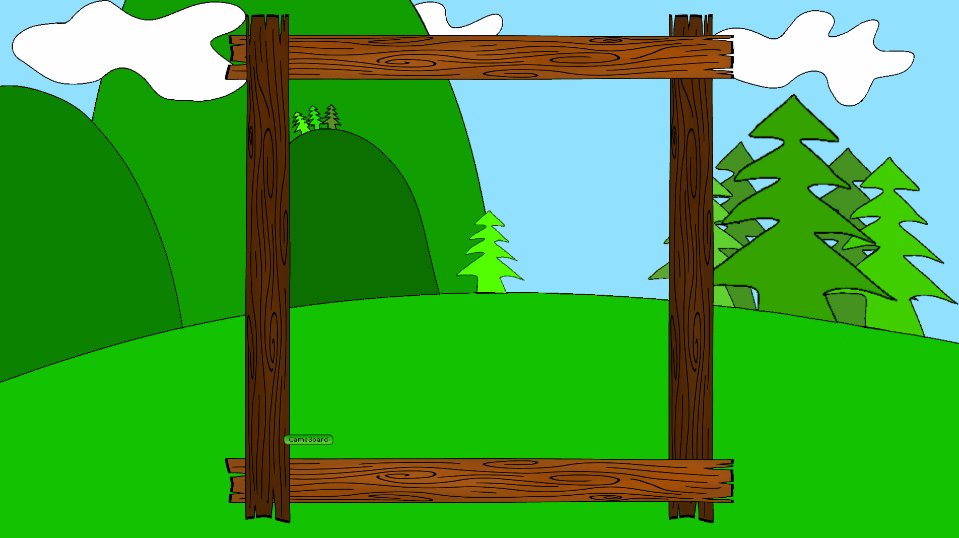
By having the gameboard setup this way, the size of the gameboard can easily be changed by modifying how many rows and columns you want (Figure 1, Figure 2, Figure 3).

Figure 1. A 10x10 gameboard

Figure 2. A 5x7 gameboard

Figure 3. A 15 x 9 gameboard.
The next task was to add the match tiles into the game and have them place in the centre of each gameboard tile. This was done by adding as script to the gameboard tiles that called when a new gameboard tiles is created. This script uses the position for the gameboard tile to position the match tile in the centre of each gameboard tile (Figure 4).

Figure 4. Match tiles inside of gameboard tiles.
For the moment I am using coloured stars as the match tiles but the end product should be using custom art.
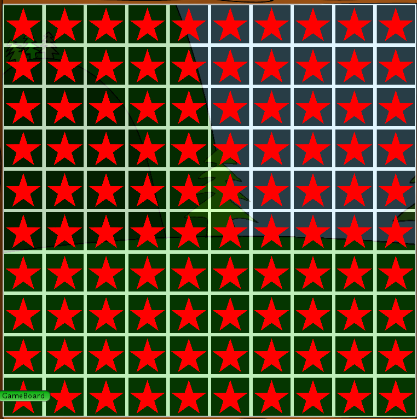
The next issue to fix is getting each match tile to be randomly selected from a group of tiles. This was done by modifying the script that calls the match tiles and by creating an array that contains each different match tile (Figure 5). In order to get it to randomly choose a tile, a random integer was added so that when a match tile is created, it will be created from a random position in the array.

Figure 5. Randomly chosen match tiles
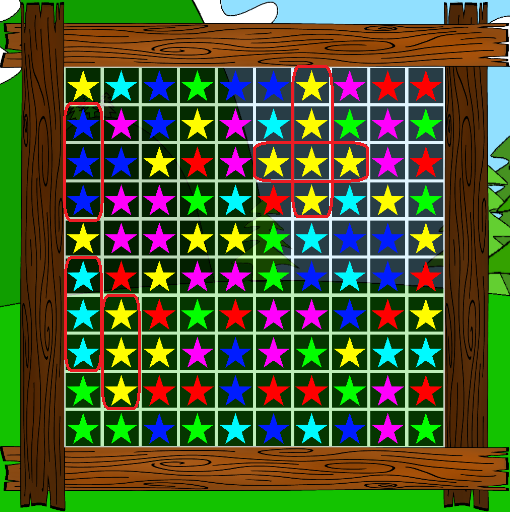
Now that the tiles are being chosen at random, another issue has risen. On the initial gameboard there are matches already present (Figure 6). This is the next issue that I must fix before starting on the gameplay side of thing.

Figure 6. Matches already present on initial gameboard circled in red
Feedback
Based on the feedback received, the colour scheme for the tiles could be better as it is ill suited for people whom are colour blind. For example the the green and the yellow are similar and it can take a while for some people to register them as a different colour. At the moment the stars and these colours as place holders for characters/slimes that will be added at a later date as the game tiles. These will have different colours and different shapes/identifying characteristics to differentiate them from each other,
KIT109 - Triple Slime
A Match 3 Puzzle game created for an University assignment
More posts
- Devlog - Documentation and User GuideMay 30, 2021
- Devlog - Updates / Planned Updates Based Upon The Testing SessionMay 19, 2021
- Devlog - User Interface / PolishMay 18, 2021
- Game Project TestingMay 18, 2021
- Devlog - Presentation / GraphicsMay 17, 2021
- Devlog - Enemies / Interactions / PuzzlesMay 09, 2021
- Devlog - Player MovementMay 09, 2021
- Game ConceptApr 21, 2021
Leave a comment
Log in with itch.io to leave a comment.